To try hating Javascript.
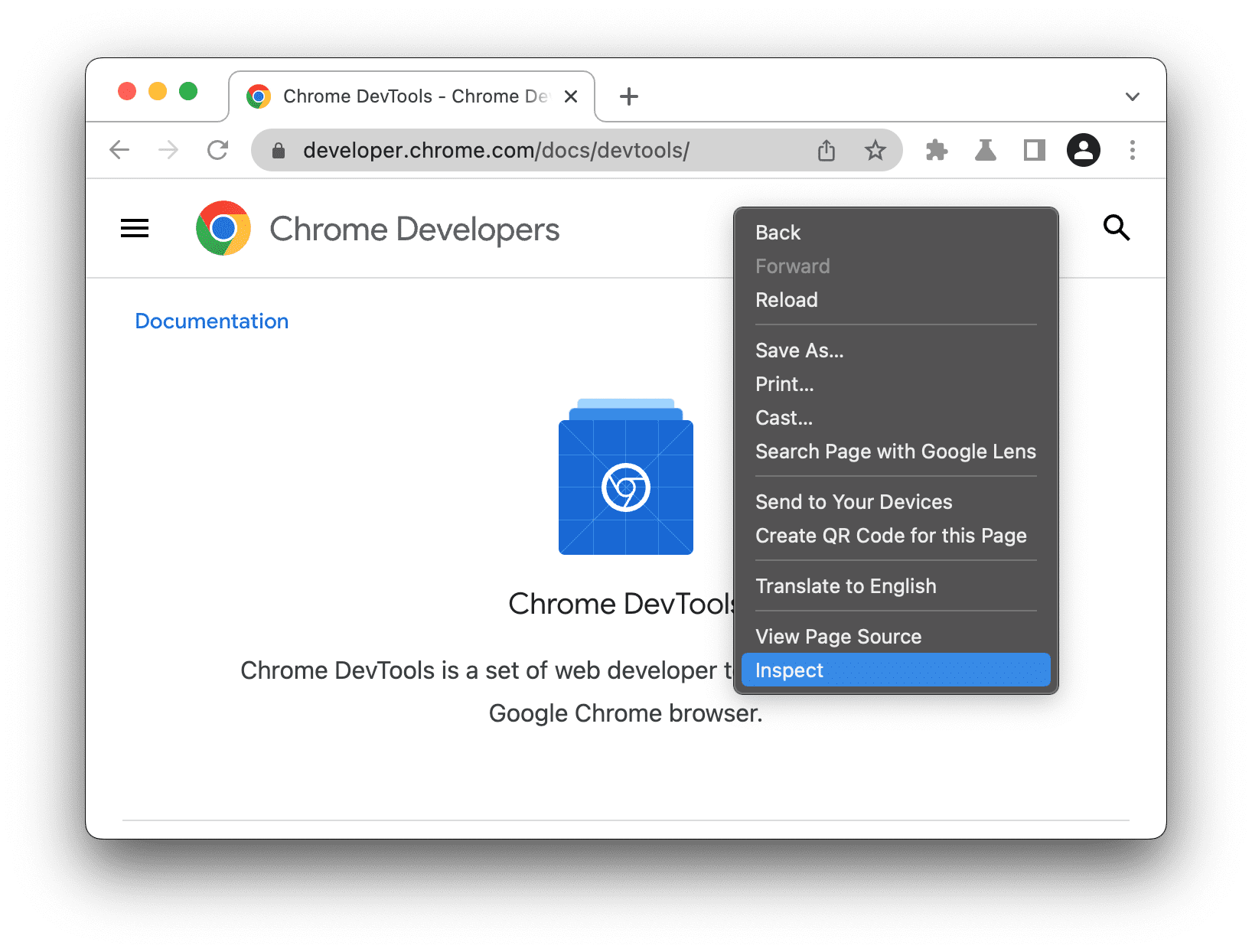
Click on F12 key in Google Chrome.
Para acostumbrarnos a trabajar con la consola, haremos uso del objeto console y su método .log(). Este método te permite mostrar información en la pestaña de Consola cuando inspeccionas una página.
Aprender a usar esta herramienta te ayudará a visualizar qué está sucediendo en tu código en tiempo real y te permitirá depurar errores de manera más eficaz.