ByteChat is a modern real-time chat application built with React, Node.js, and MongoDB. It offers seamless messaging, real-time updates, and a user-friendly interface. Designed for smooth communication, ByteChat ensures a fast and responsive chatting experience.
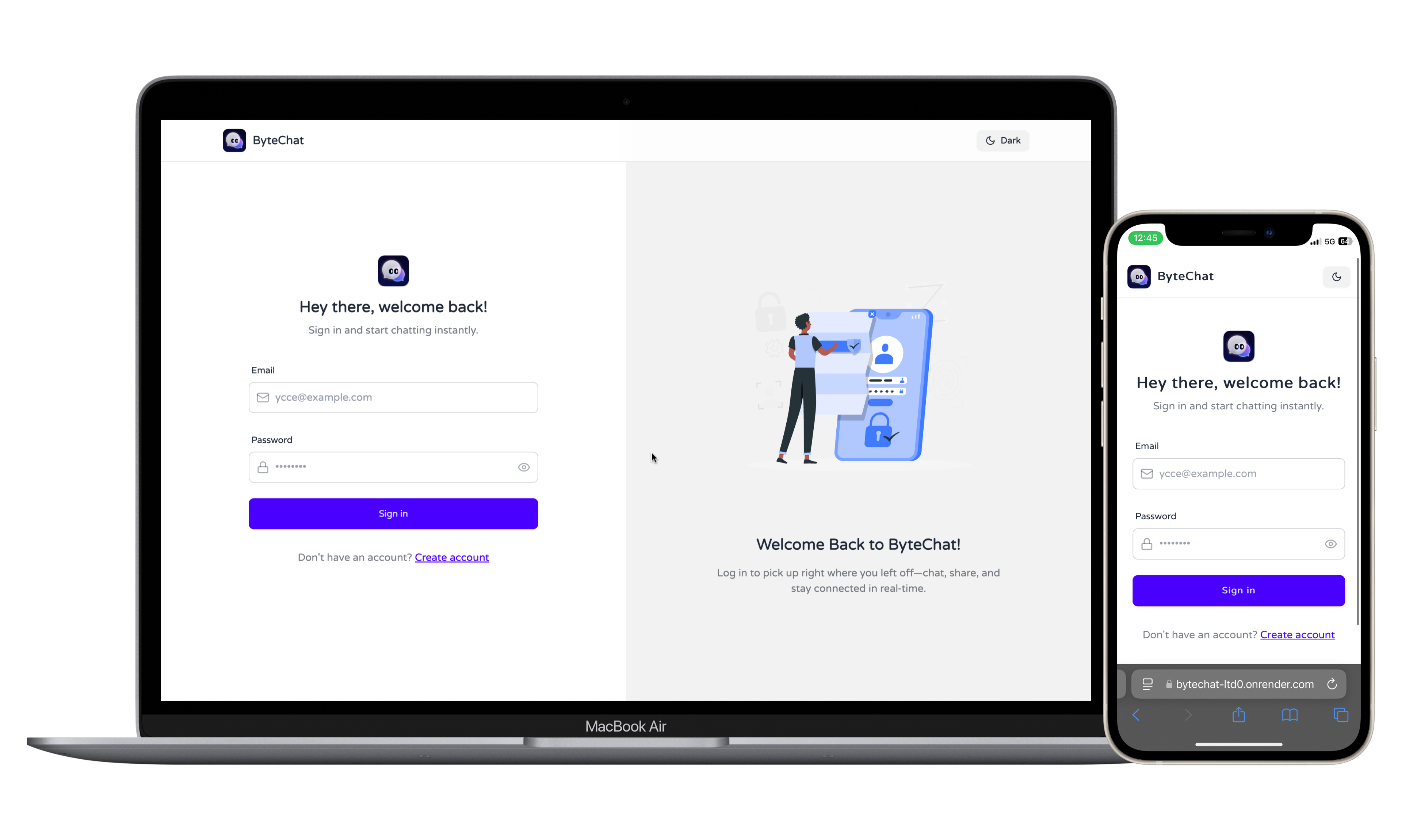
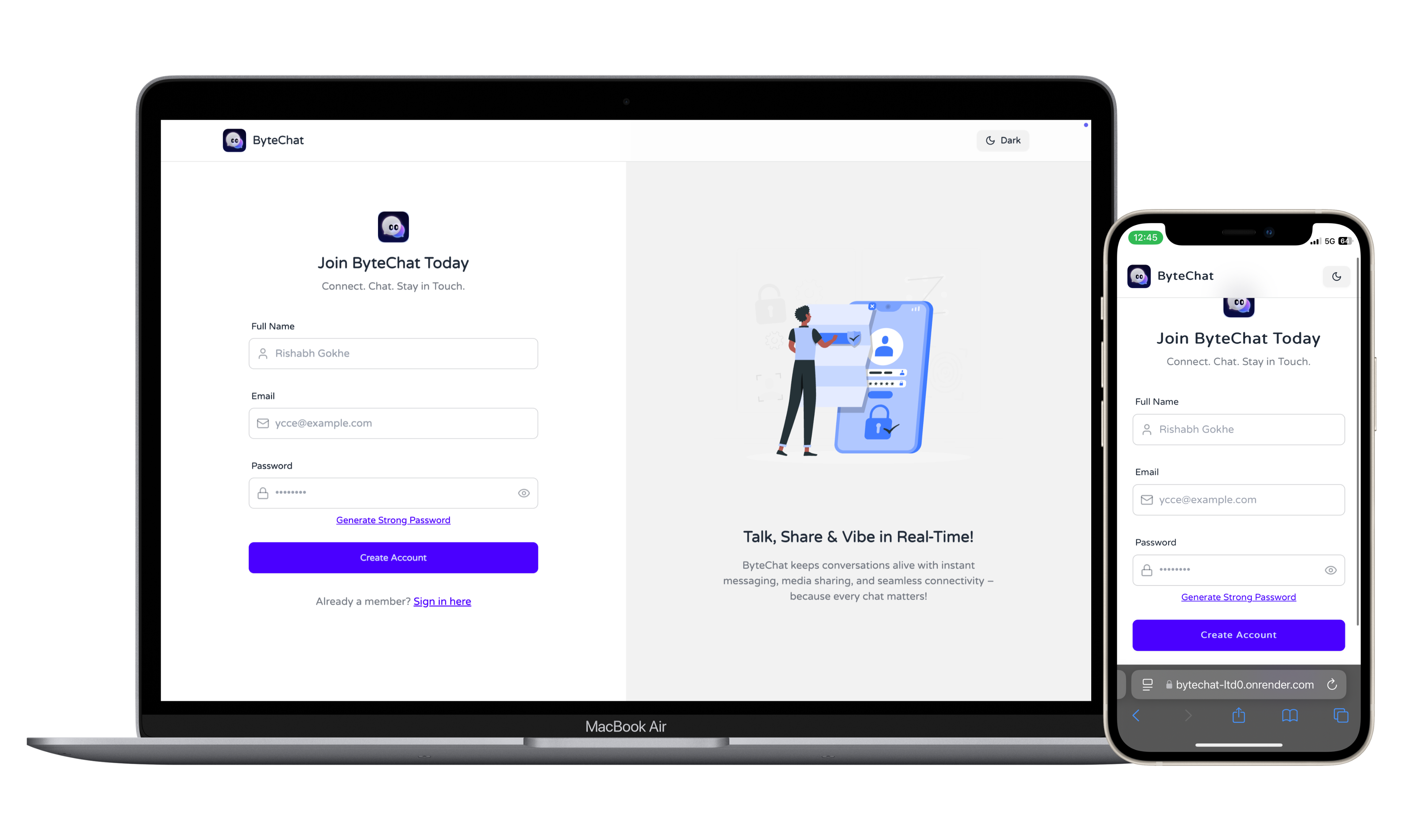
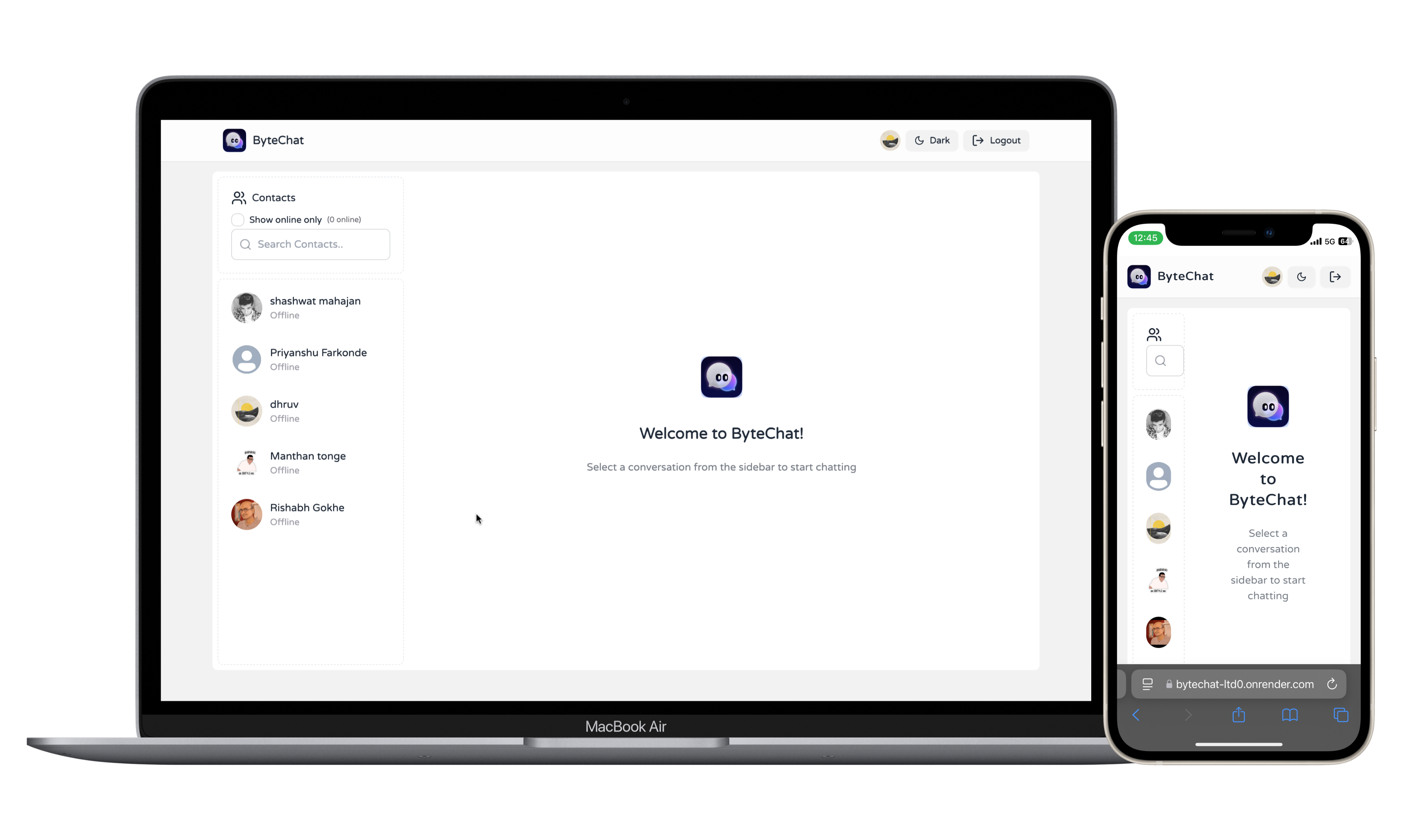
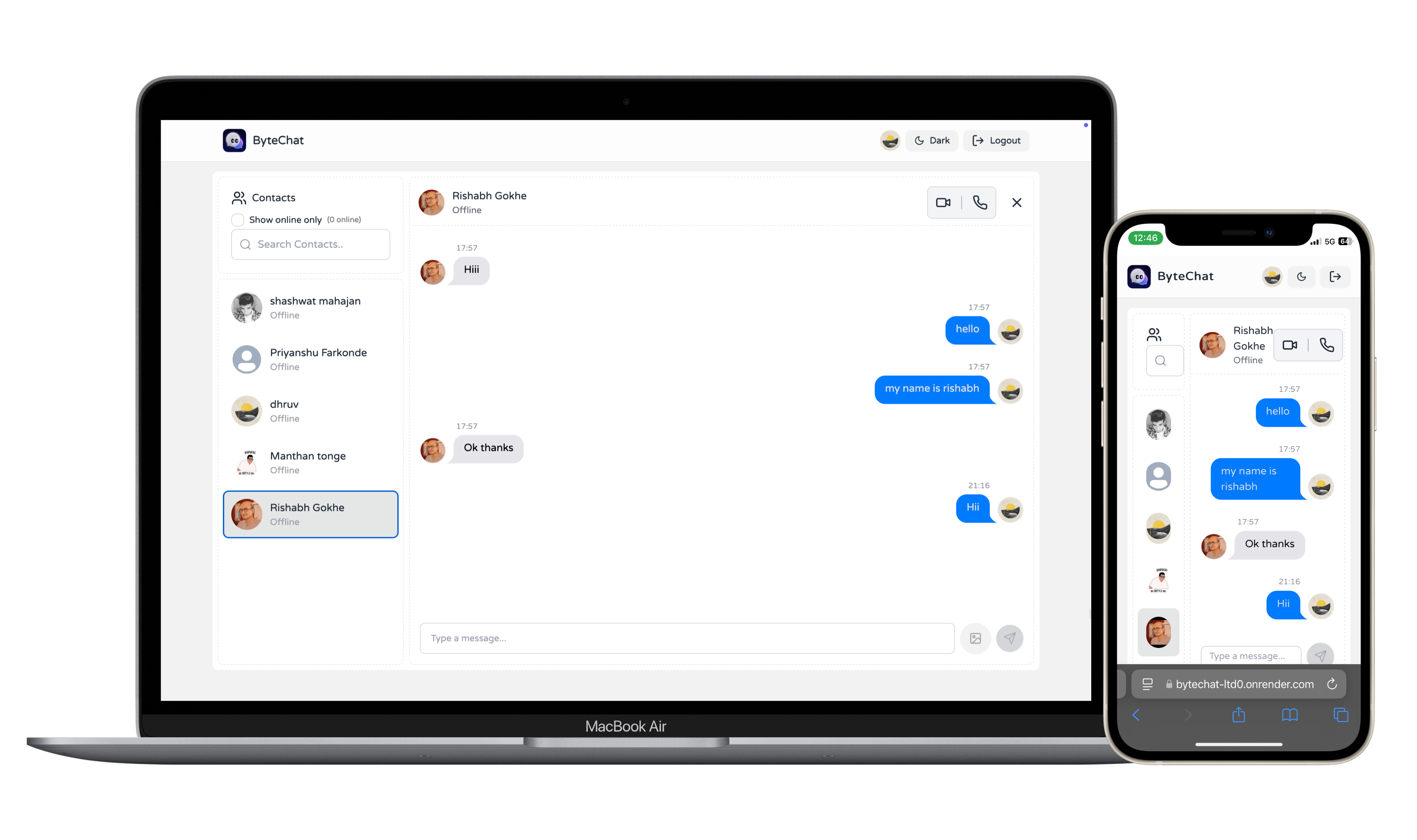
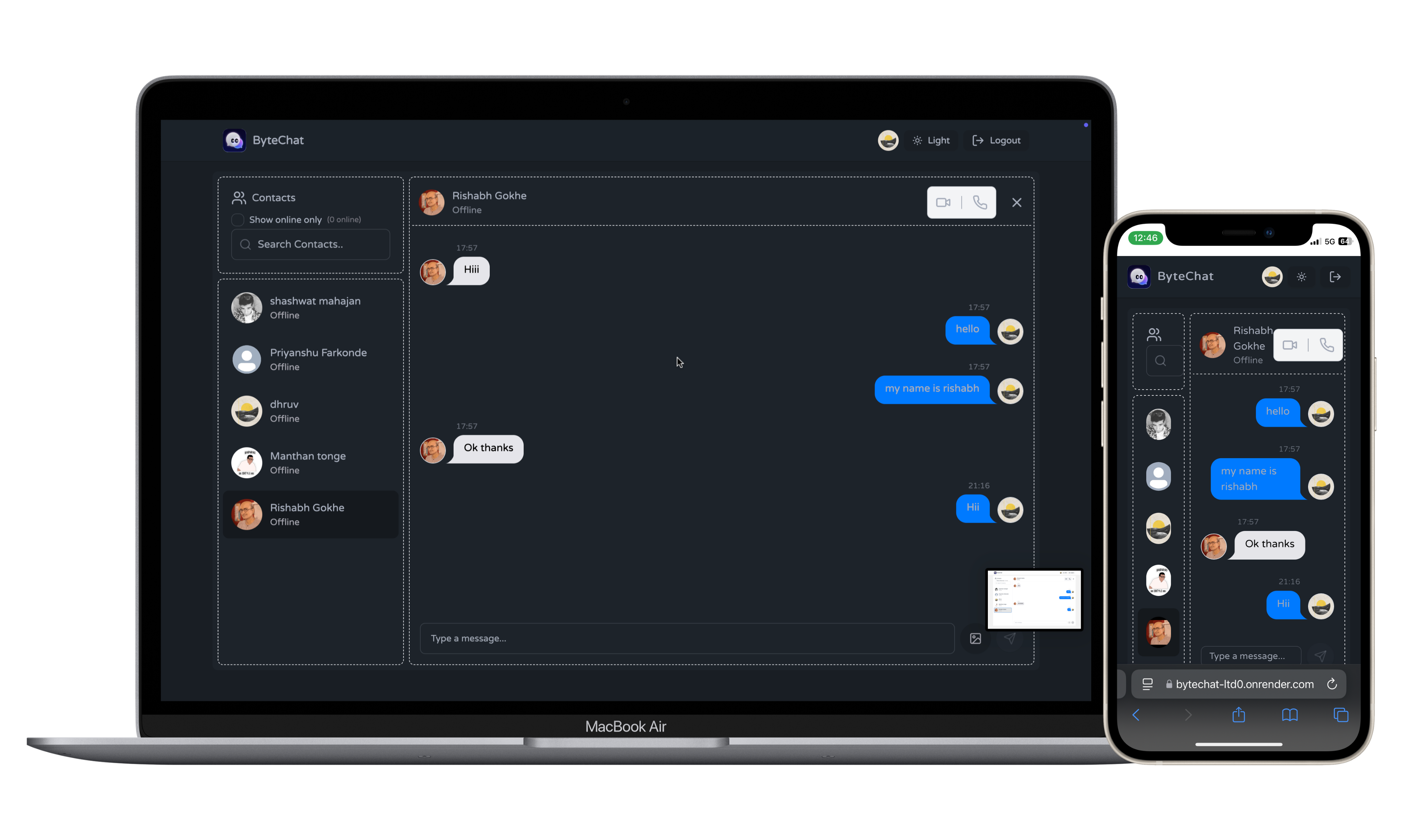
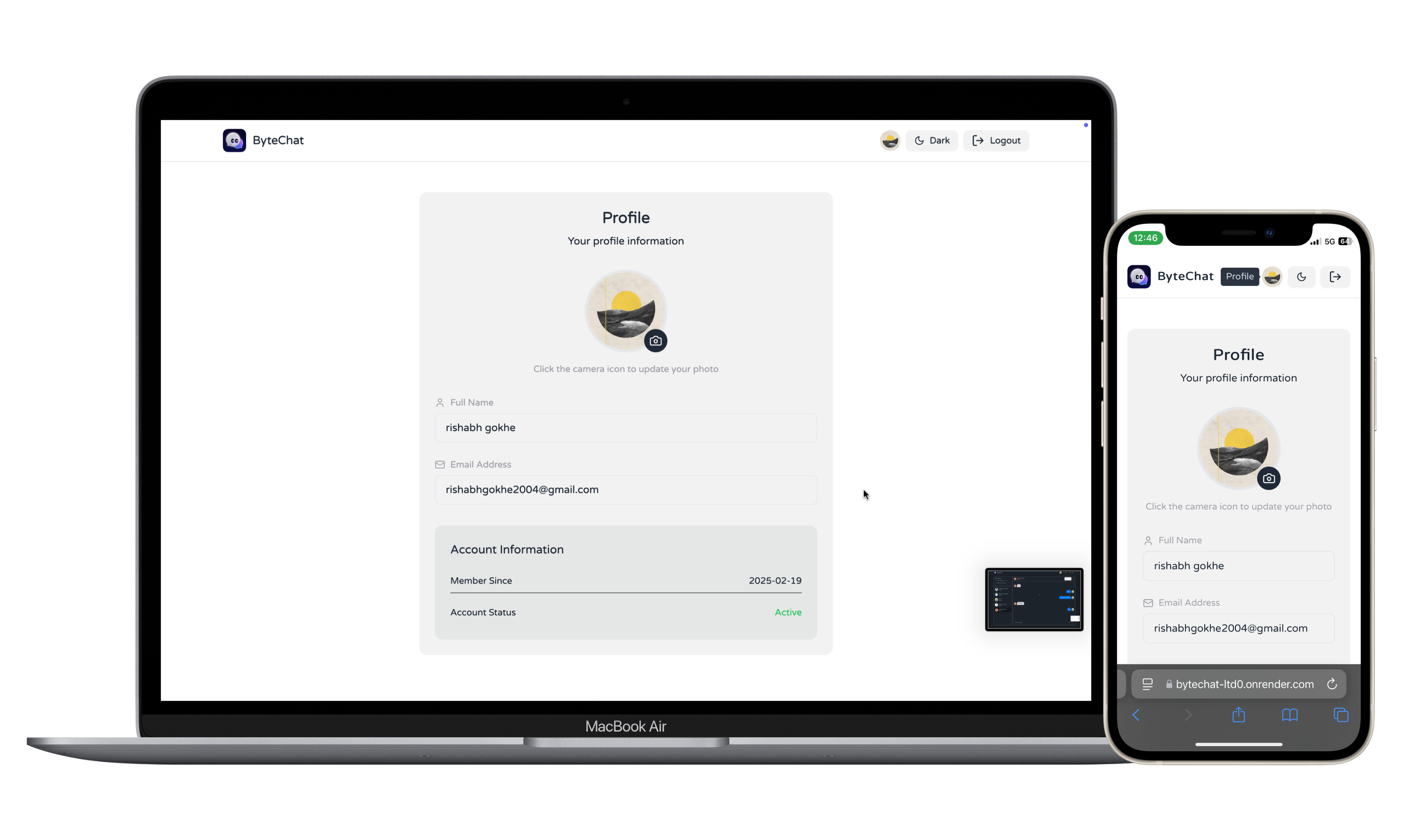
Take a look at ByteChat’s sleek and intuitive interface!
- Features
- Upcoming Features
- Tech Stack
- Setup Instructions
- Live Preview
- Acknowledgments
- Code of Conduct
- License
- Authors
- About Me
- Feedback
- Contribution Guidelines
- Real-Time Messaging: Instant message updates powered by WebSockets (Socket.io).
- Secure Authentication: Login with email and session-based cookies for enhanced security.
- Private Chats: One-on-one encrypted messaging for secure conversations.
- Media Sharing: Send photos, videos, and audio files seamlessly.
- Responsive Design: Fully optimized for desktop and mobile devices.
- Dual Theme Mode: Switch between dark and light themes effortlessly.
- Google OAuth Login: Simplified authentication with Google sign-in.
- Message Timestamps: Display accurate sent and received times for messages.
- Typing Indicator: Show real-time typing status for a more interactive chat experience.
- Message Scheduling: Schedule messages to be sent at a specific date and time.
- Video Calling: Integrated video call support for seamless communication.
- AI Task & Event Detection: Smart AI detects tasks and events from messages, offering interactive reminders... so you never miss any task.
- User Search by Email: Quickly find and add new contacts using their email addresses.
Currently Working on Typing Indicator Feature...
- Frontend: React, Tailwind, JavaScript, Daisy UI
- Backend: Node.js, Express.js, Sockets.io
- Database: MongoDB (MongoDB Atlas)
- Clone the Repository:
git clone https://github.com/rishabhgokhe/ByteChat.git
- Navigate to Repository:
cd ByteChat - Install Node Modules:
npm run build
- Setup Environment Variables:
Create a.envfile in the backend directory and add the following:
JWT_SECRET- is essential for generating login cookies
MONGODB_URI - required for add and fetching data
MONGODB_URI=<your-mongodb-connection-string> PORT=4000 JWT_SECRET=<randomString> CLOUDINARY_CLOUD_NAME=<your-cloudinary-cloud-name> CLOUDINARY_API_KEY=<your-cloudinary-api-key> CLOUDINARY_API_SECRET=<your-cloudinary-api-secret> - Navigate and Run the Backend Directory:
cd backend npm start - Navigate and Run the Frontend Directory (New Terminal):
cd frontend npm run dev
ByteChat is live on Render: ByteChat Live
⚠ Note: The project may take a few moments to load as Render puts free-tier applications into sleep mode when inactive. Please allow some time for it to spin up. 🚀
- React for the frontend framework
- Tailwind CSS for styling and responsive design
- Socket.io for real-time messaging and WebSockets communication
- DaisyUI for pre-built UI components and theme customization
- MongoDB for the database management system
- Node.js for the JavaScript runtime
- Express.js for the web application framework
We expect all participants in our community to adhere to our Code of Conduct. Please read the full text here.
This project is licensed under the Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.0) license.
You are welcome to contribute via pull requests and issues, but commercial use, redistribution, or proprietary modifications are strictly prohibited without explicit permission.
For full license details, refer to the LICENSE file.
For licensing inquiries or permissions, please contact:
Contributions are welcome! Please follow these steps to contribute:
- Fork the repository.
- Create a new branch (
git checkout -b feature/your-feature). - Make your changes.
- Commit your changes (
git commit -am 'Add some feature'). - Push to the branch (
git push origin feature/your-feature). - Create a new Pull Request.
Hi there! I'm Rishabh Gokhe, the developer behind ByteChat. I'm passionate about building real-time, scalable, and user-friendly web applications. My focus is on creating seamless communication experiences with modern technologies like WebSockets, React, and Node.js.
Feel free to reach out if you have any questions, suggestions, or just want to chat about web development and technology. I’m always excited to connect with fellow developers and enthusiasts!
ByteChat was created with the vision of providing a fast, secure, and interactive chatting experience. I believe real-time communication should be smooth, efficient, and accessible to everyone. This project is a step towards building a better way to connect and communicate online.
If you have any feedback, please reach out to us at
Email Address : rishabhgokhe20contact@gmail.com